"I Already Decided" for Bases
Jun. 30th, 2025 03:45 pmTitle: (I'm supposed to win!) I already decided!
Credit to:![[personal profile]](https://www.dreamwidth.org/img/silk/identity/user.png) ceu
ceu
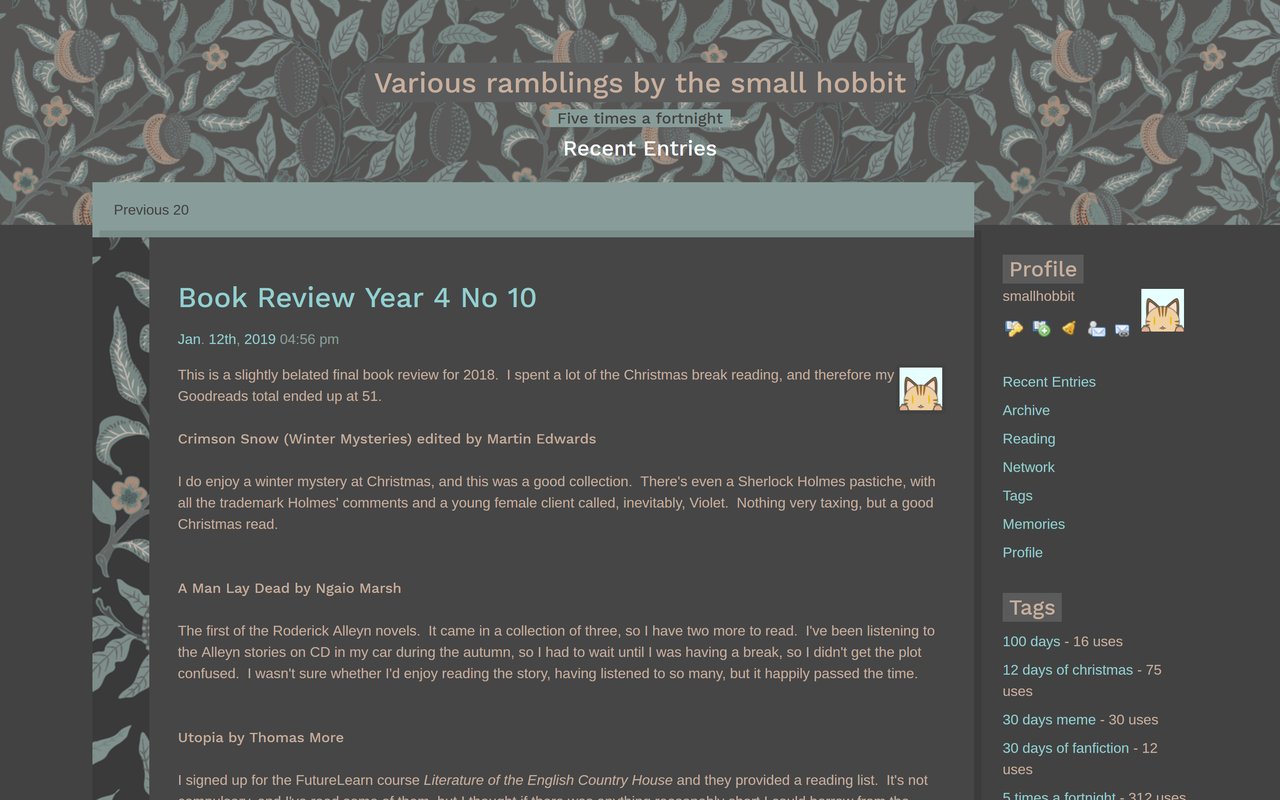
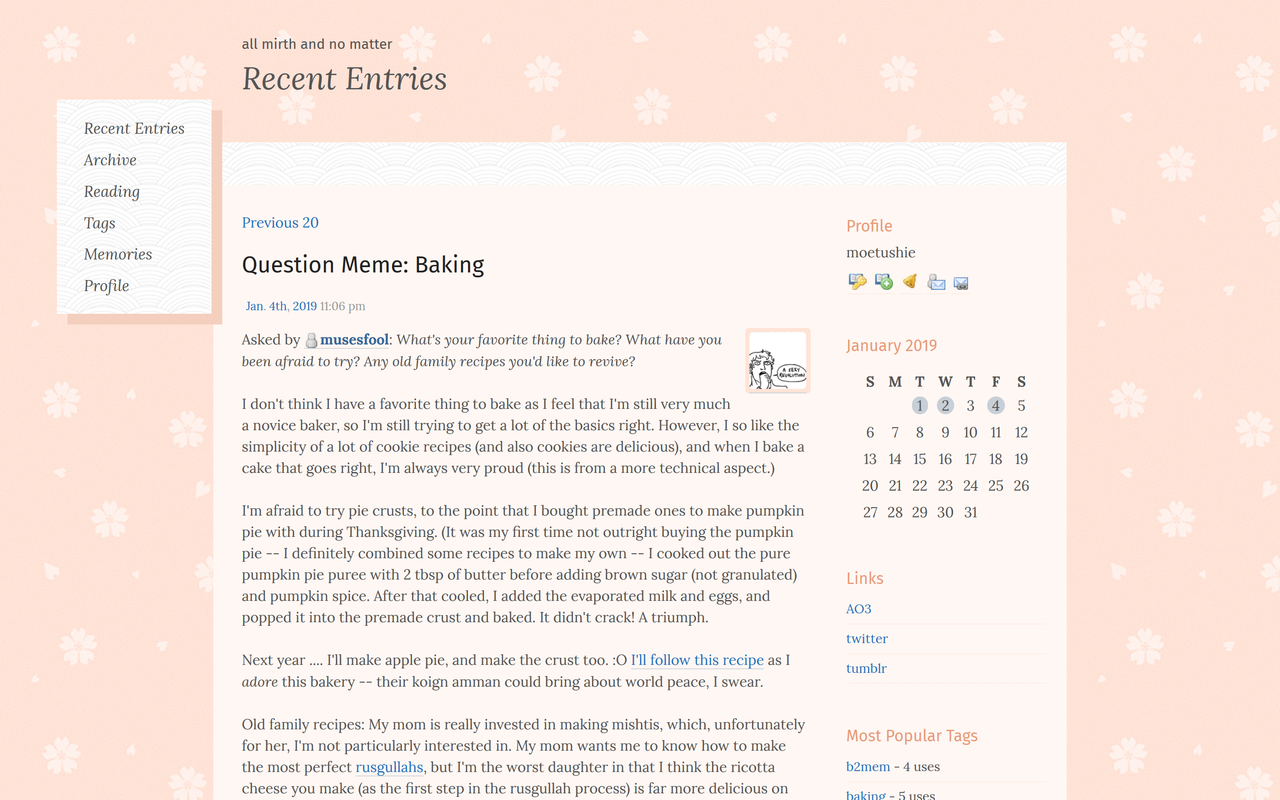
Base style: Bases (Tropical)
Type: CSS
Best resolution: 1200x800 | Desktop only
Tested in: Google Chrome, Safari, Firefox
Features: Two column, fixed width, supports only custom text & navigation, custom background

live preview/usage @![[personal profile]](https://www.dreamwidth.org/img/silk/identity/user.png) blackthorncity
blackthorncity
(fake cut for instructions and code)
Credit to:
Base style: Bases (Tropical)
Type: CSS
Best resolution: 1200x800 | Desktop only
Tested in: Google Chrome, Safari, Firefox
Features: Two column, fixed width, supports only custom text & navigation, custom background

live preview/usage @
(fake cut for instructions and code)