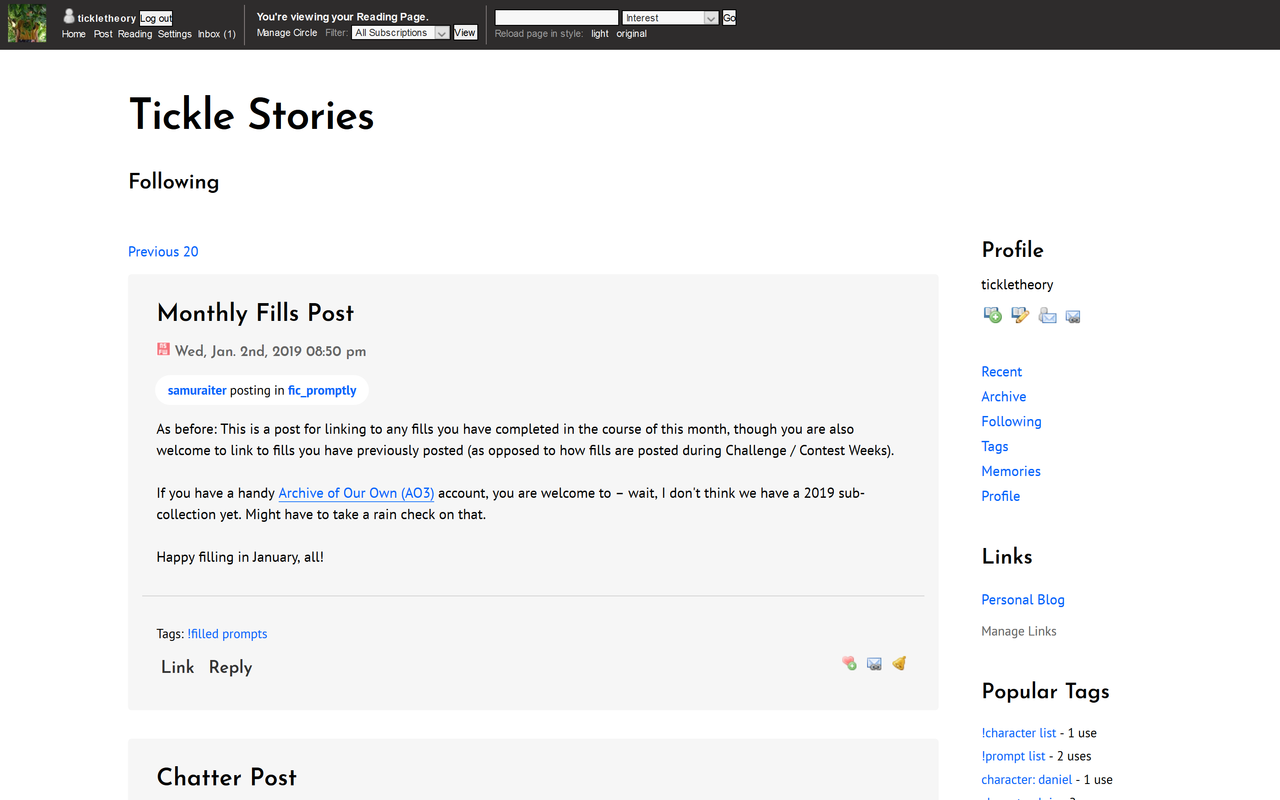
106. Florence for DW's Transmogrified
Apr. 29th, 2025 02:27 pm
Title: Florence
Credit to:
Base style: Transmogrified > Basic
Type: CSS
Best resolution: 1600 x 900 + (works with 1280 x ?)
Tested in: Firefox & Edge
Features: Entry userpic, semi-responsive, Gray and white contrast with pink, custom sidebar